web design notes
from this video:.
would recommend using visual code studio with prettier + live ____
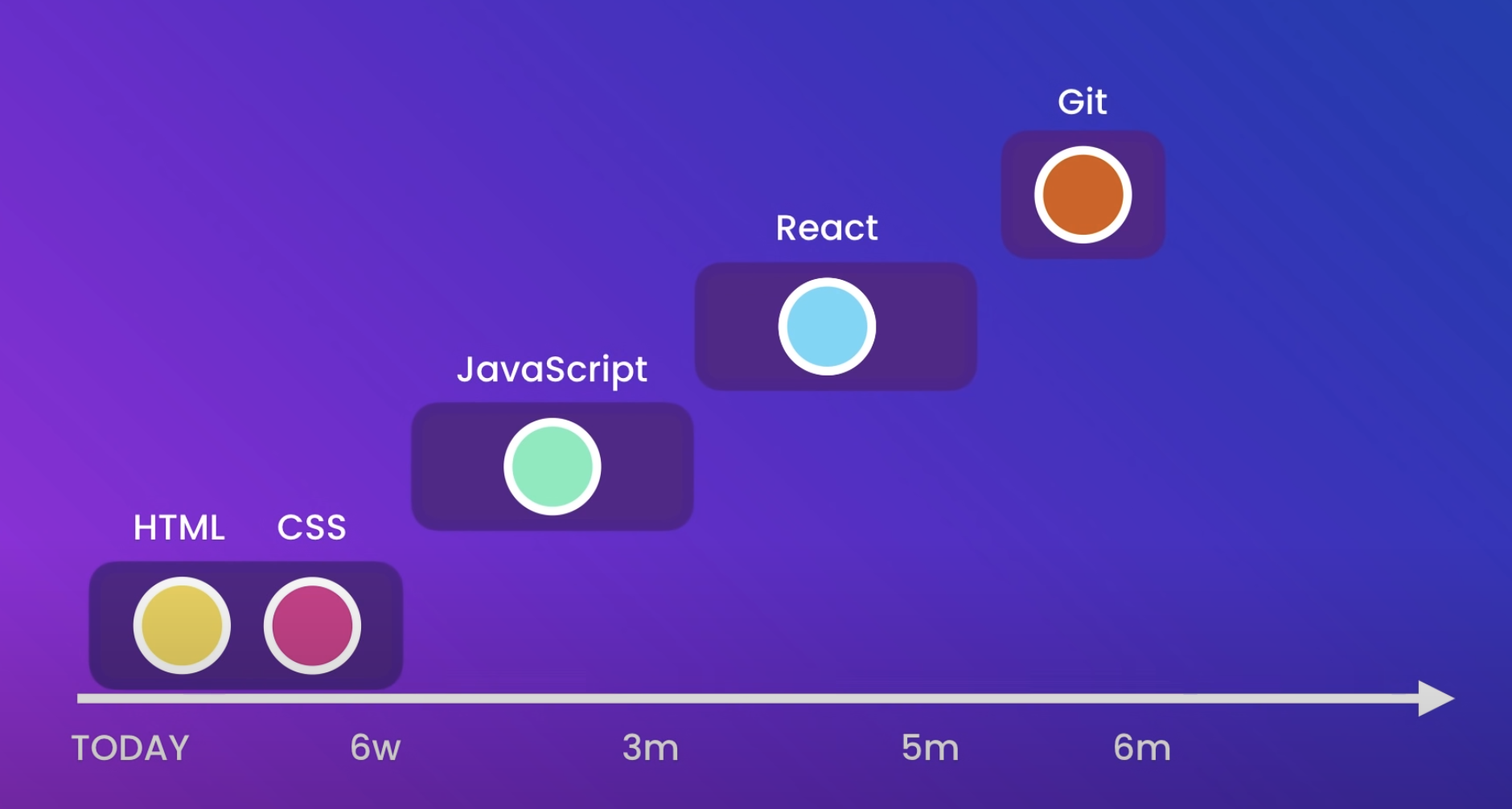
web design aspects to learn + timeline of learning them (for industry type purposes):

- html = building blocks of site
- css = styling of site
- javascript = programming of site (functionality, eg liking a tweet)
C++ is often used for games (eg unreal), so is C#. javascript is also used
can use markup validation services in order to check what issue is if there are any errors or warnings. use https://validator.w3.org/ and you can also do this for css :)
em is used to emphasise text, automatically makes it italic. strong does very similar, auto bold. words in these are emphasised in google search. it's standard for b and i to be done in style rather than as individual sections
standard to have diff h1, h2. etc. only one of each heading for simplicity, can change the actual visuals in style. hierarchy.
to show greater and less than signs, use &; containing either lt or gt- these are entities/special text and require this so they arent picked up as code, also same for symbols n shit. just google html entities
if going up in folders (out to the folder the html folder is inside of) use "../xyz.html"
<a href="mailto:xyz@gmail.com">email me to do click + open email software
put target="_blank" after but inside brackets of a href command in order to open new tab

put object-fit:cover; in style css along with width/height which creates a clipping effect over the width + height sections. go into website view thing and experiment and see the diff versions of this function
i love you ublock origin, i love you trackmenot, i love you spotify cracked APK, i love you VLC media player, i love you article paywall bypasser, i love you minerblock, i love you yuzu switch emulator.